5 herramientas para medir el rendimiento de tu web.
Te mostramos algunas sencillas (y no tanto) herramientas que usamos para medir el rendimiento de los sitios web.

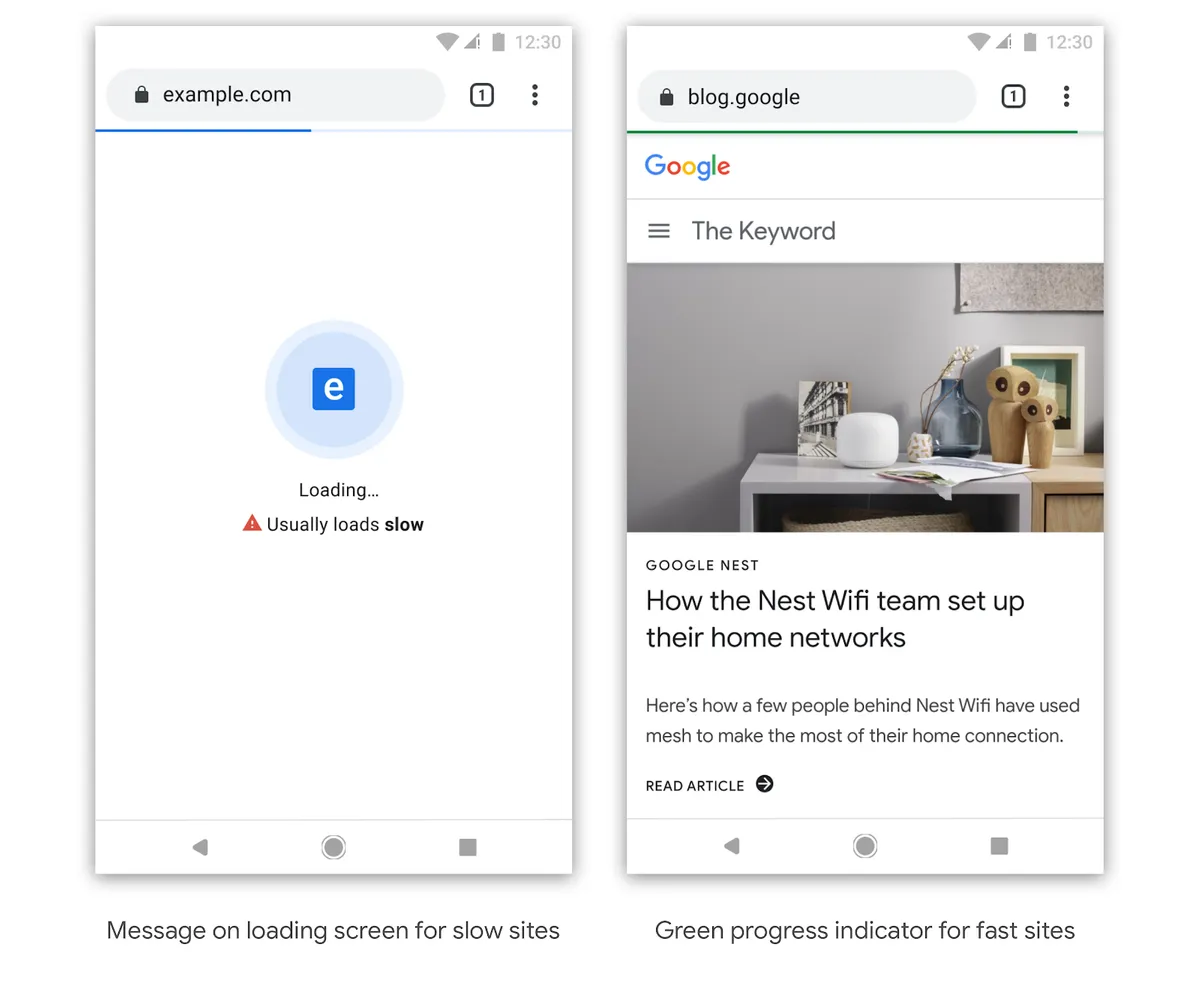
Si hay algo de lo que estamos seguros, es que 2020 va a ser el año de la performance web (#webperf). Ya en un artículo anterior habiamos tratado sobre la prioridad que Google le va dar a los sitios rápidos. Incluso se baraja la posibilidad de mostrar un indicador en caso el sitio sea considerado lento.

Para poder saber si una web es rápida o no el primer paso es medirla. Si bien hay herramientas especializadas para realizar estas tareas,requieren conocimiento especializado para usarlas y luego comprender los datos. Sin embargo hoy te mostramos 5 herramientas que son muy sencillas de utilizar y te van a dar una primera idea de cómo esta funcionando un sitio web.
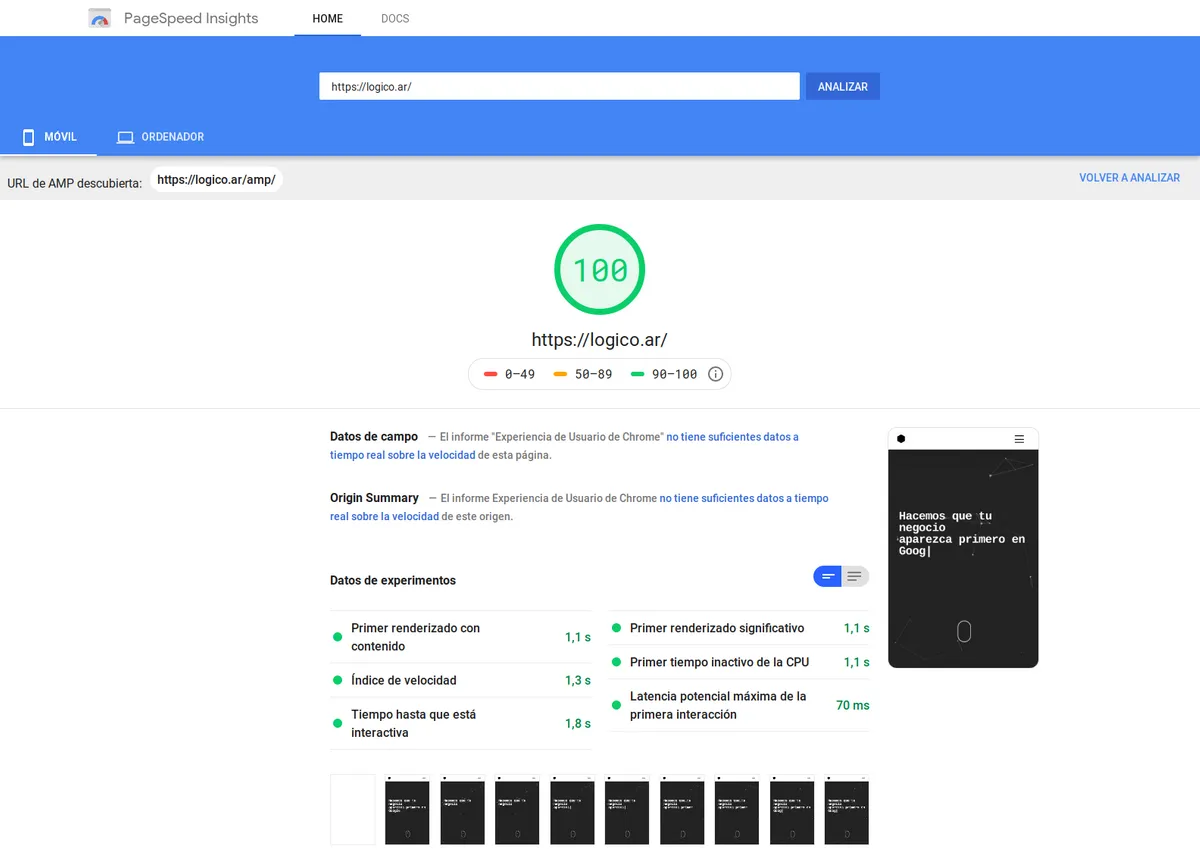
PageSpeed Insights.
PageSpeed Insights es el test oficial de Google (siendo estrictos es Lighthouse). Funciona de manera muy sencilla: ingresamos la URL (por ej. https://logico.ar) y vemos cómo se ejecuta el test. Al finalizar nos devuelve un puntaje de velocidad de 0-100 basado en 6 puntos:
- Primer renderizado con contenido: El primer renderizado con contenido indica el momento en el que se renderiza el primer texto o la primera imagen.
- Índice de velocidad: El índice de velocidad indica la rapidez con la que se puede ver el contenido de una página
- Tiempo hasta que está interactiva: El tiempo hasta que está interactiva es el tiempo que tarda una página en ser totalmente interactiva.
- Primer renderizado significativo: El primer renderizado significativo mide el momento en que se muestra el contenido principal de la página.
- Primer tiempo inactivo de la CPU: El primer tiempo inactivo de la CPU indica la primera vez que el hilo principal de la página está lo suficientemente inactivo para recibir acciones del usuario.
- Latencia potencial máxima de la primera interacción: La latencia potencial máxima de la primera interacción que podrían experimentar los usuarios es la duración, en milisegundos, de la tarea más larga.
Un puntaje entre 0-49 es considerado lento, de 50 a 89 moderado y entre 90 y 100 rápido o ideal.

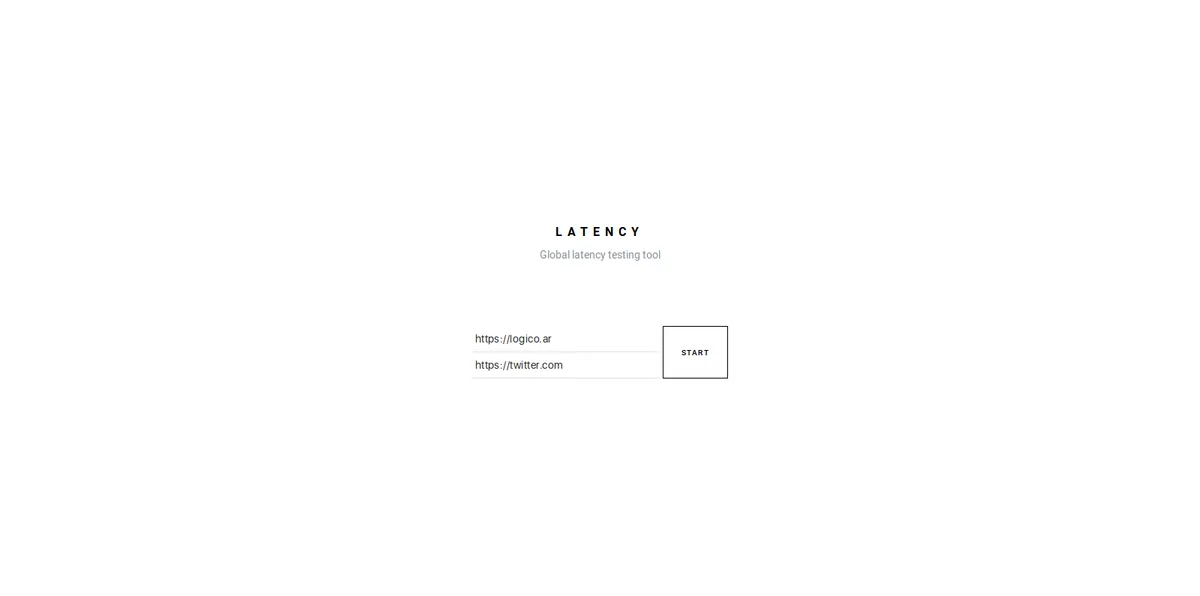
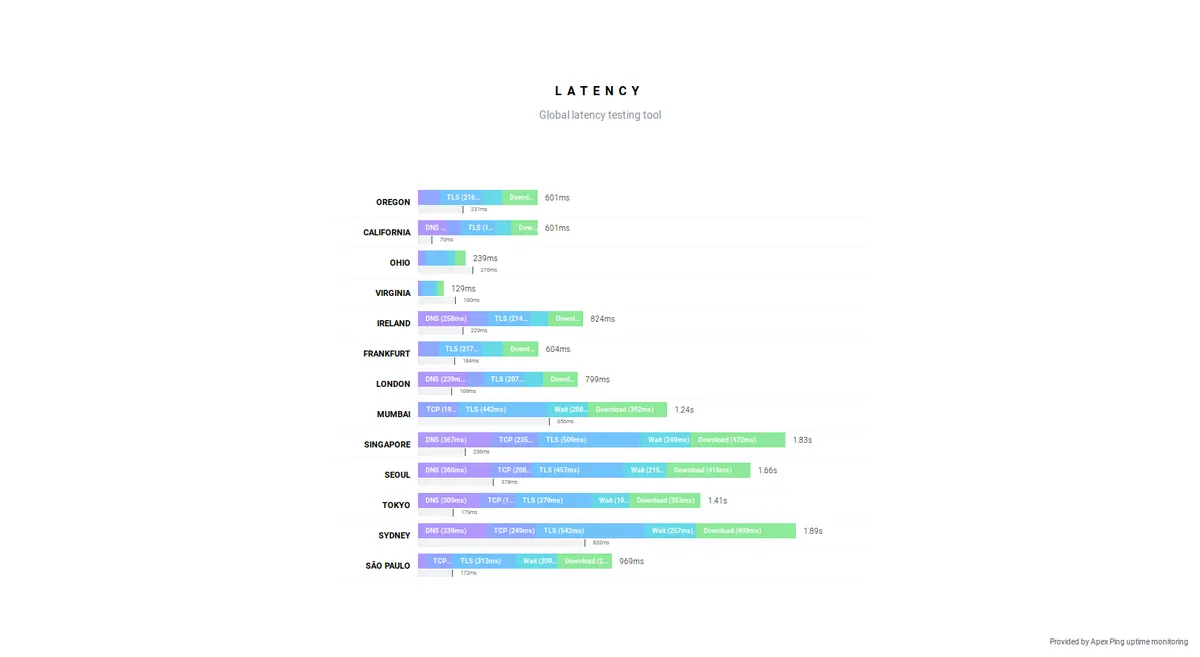
Latency.
Con un diseño hermosamente minimalista, Latency nos permite conocer la latencia (o cuanto tarda en conectar) un sitio desde varios puntos del mundo. Además tiene la opción de poder ingresar otra URL para poder comparar resultados. Es especialmente útil para hacer una revisión rápida de la respuesta del servidor.


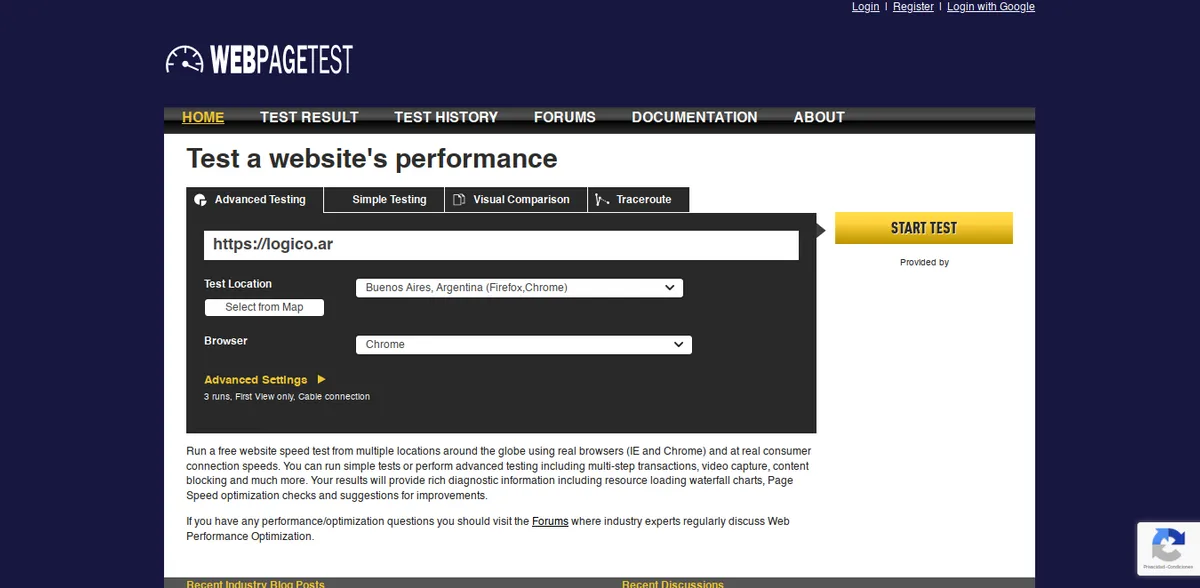
WebPageTest.
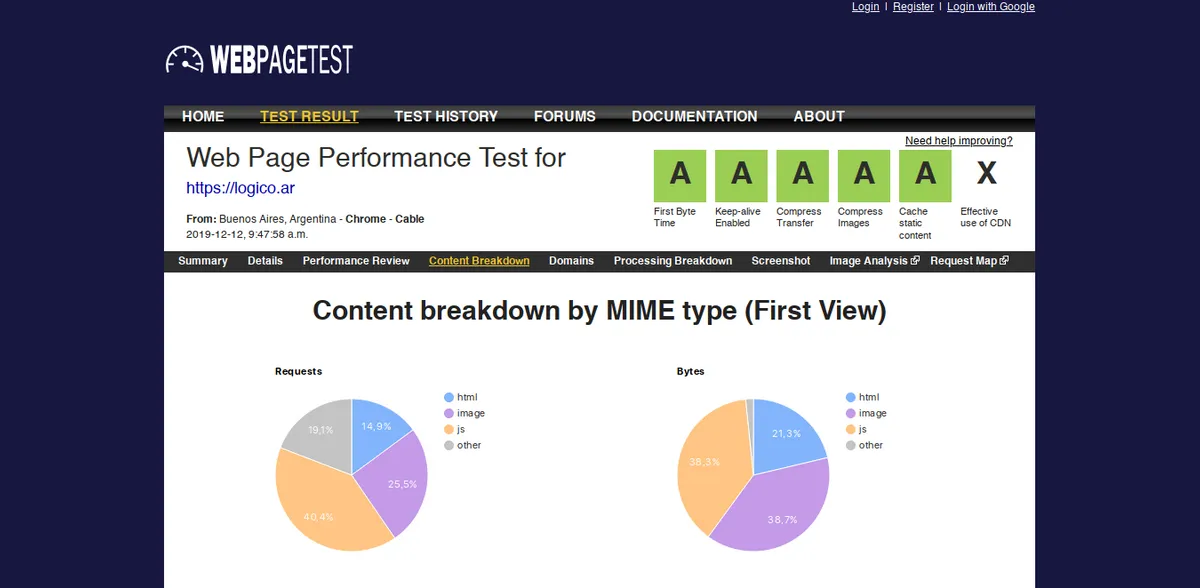
WebPageTest es quizás la que más información nos aporta. Por un lado, a diferencia de las otras herramientas, ejecuta 3 pruebas lo que permite una mejor medición. Por otro, proporciona información sobre latencia, tiempo y orden de descarga, listado de dominios, reporte de performance, etc. Si no se tiene conocimientos, WebPageTest proporciona un sistema de puntaje alfabético en el rango de la A a la F. Las categorías que se puntúan son:
- First Byte Time (
TTFB): Cuanto tarda el servidor en responder el primer pedido al sitio. - Keep-alive Enabled: Si están activados los mecanismos de mantenimiento de conexiones y el tiempo de espera para desconectarse.
- Compress Text: Compresión de los recursos de texto (html, javascript, css).
- Compress Images: Compresión y optimización de tamaños de imágenes.
- Cache Static Content: Qué y cuánto tiempo el navegador debe tener los recursos estáticos en cache.


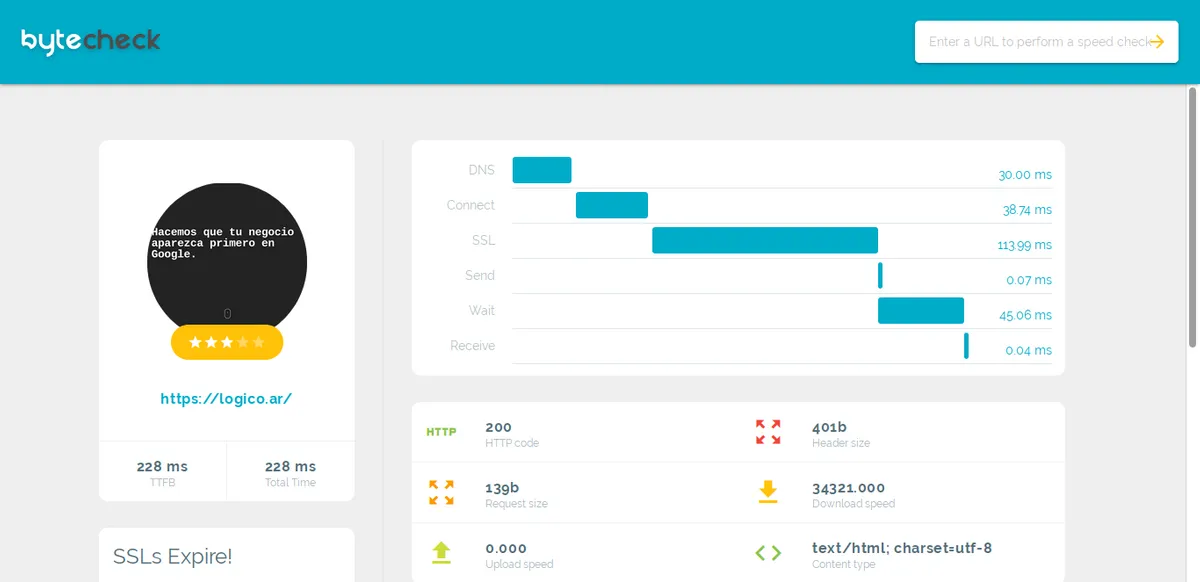
Bytecheck.
Esta herramienta es específica para medir el TTFB. Ingresando la URL prueba y nos informa en un simple gráfico el tiempo de las diferentes etapas de la conexión. Es ideal para ver cuellos de botella en la resolución de DNS y la conexión SSL. Curiosamente el sistema de estrellas no es fiable, ni Google ni su propio sitio pudieron sacar más de 4 estrellas. Salvo ese detalle el resto es muy fácil de entender.

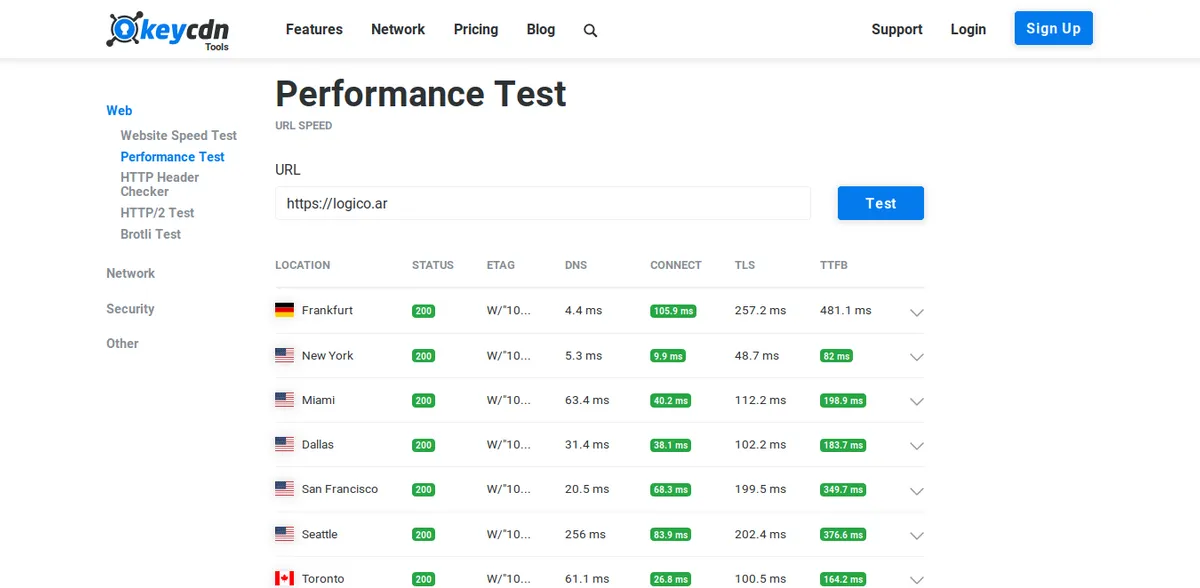
KeyCDN tools.
keycdn tools nos proporciona una caja de herramientas para chequear varios aspectos de un website. Comprende de:
- Website Speed Test: Prueba completa de velocidad. Similar a WebPageTest.
- Performance Test: Analiza el
TTFBdesde varios servidores alrededor del mundo. Similar a Latency. - HTTP Header Checker: Chequea las cabeceras HTTP (status, contenido, cache-control, etc).
- HTTP/2 Test: Verifica si esta activado HTTP/2. Si querés saber más sobre el protocolo y cómo implementarlo, podés leer este artículo.
- Brotli Test: Verifica si el servidor puede utilizar el algoritmo de compresión Brotli. Más info.


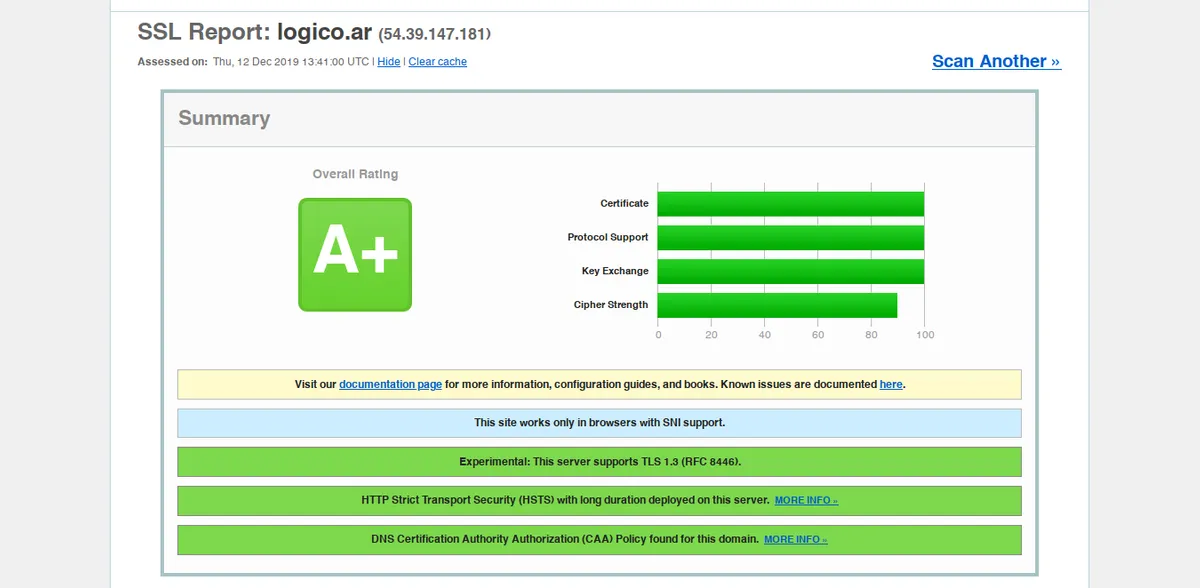
Bonus track: Qualys SSL Labs.
SSL Labs nos ofrece una herramienta con información detallada sobre las características de la conexión SSL. Ya que estando en 2020 tener HTTPS es virtualmente una obligación, es necesario conocer que tan bien está configurada y que capacidades cuenta. En cuanto a webperf respecta, nos interesa saber las versiones de SSL soportadas, ALPN, NPN, 0-RTT y logicamente la validez del certificado. Cuenta con un rating alfabético de la A+ a la F y las letras especiales M y T cuando los certificados son inválidos.