Los 3 mejores paneles de administración open source de 2020.
Si estás desarrollando una web que necesita de un backend, no reinventes la rueda, te mostramos a los 3 paneles de control open source más populares que podés utilizar ahora.

Hace algunos días atrás, por motivos del Covid-19, estuvimos desarrollando una aplicación. Esta app requería de un backend con panel de administración. Cómo el tiempo apremiaba, necesitábamos de un dashboard que fuera open source, rápido y que sea fácil de implementar. De esta necesidad pudimos ver y probar varios productos que hoy te compartimos para vos también los conozcas.
Los templates no tienen un orden específico, todos tienen sus pro y contras.
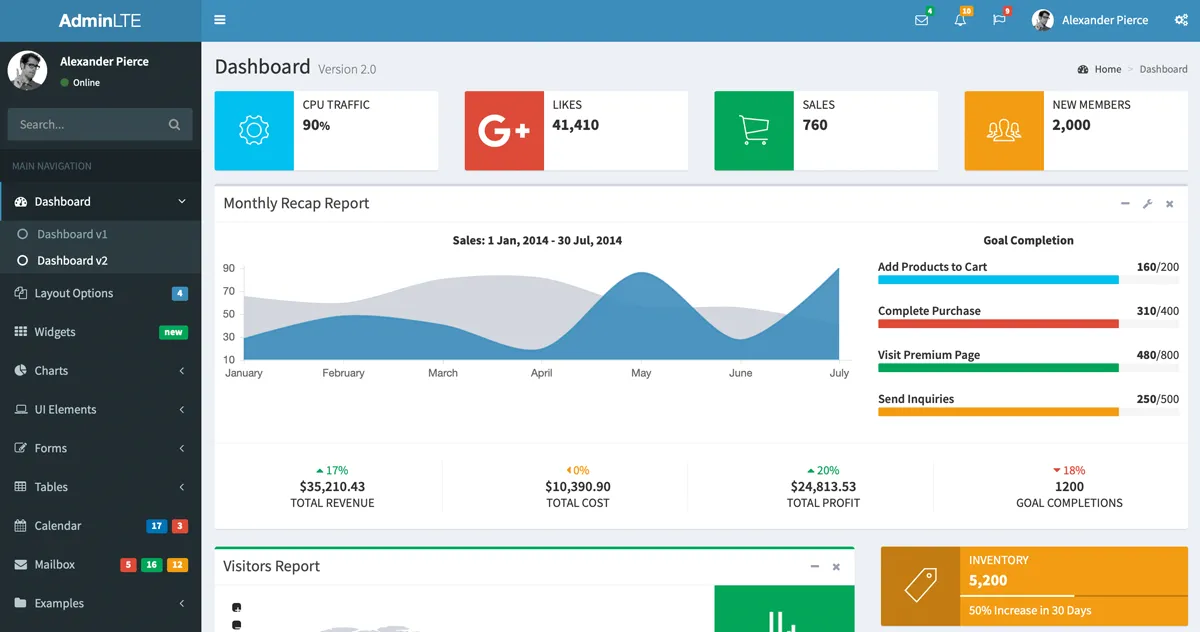
AdminLTE.
AdminLTE es el admin dashboard más conocido. Está programado en HTML5 con el framework CSS Bootstrap. Es muy fácil de instalar y si tienen experiencia con Bootstrap adaptarlo a un CMS es muy sencillo. En nuestra opinión el diseño quizás no sea el mejor. Si bien tiene skins para elegir, no se ajusta del todo a 2020. Algunas características:
- Diseño responsive
- Iconos de FontAwesome.
- Compatible con la mayoría de los navegadores modernos.
- Soporte para plugins.
- No es tan liviano cómo lo promocionan.

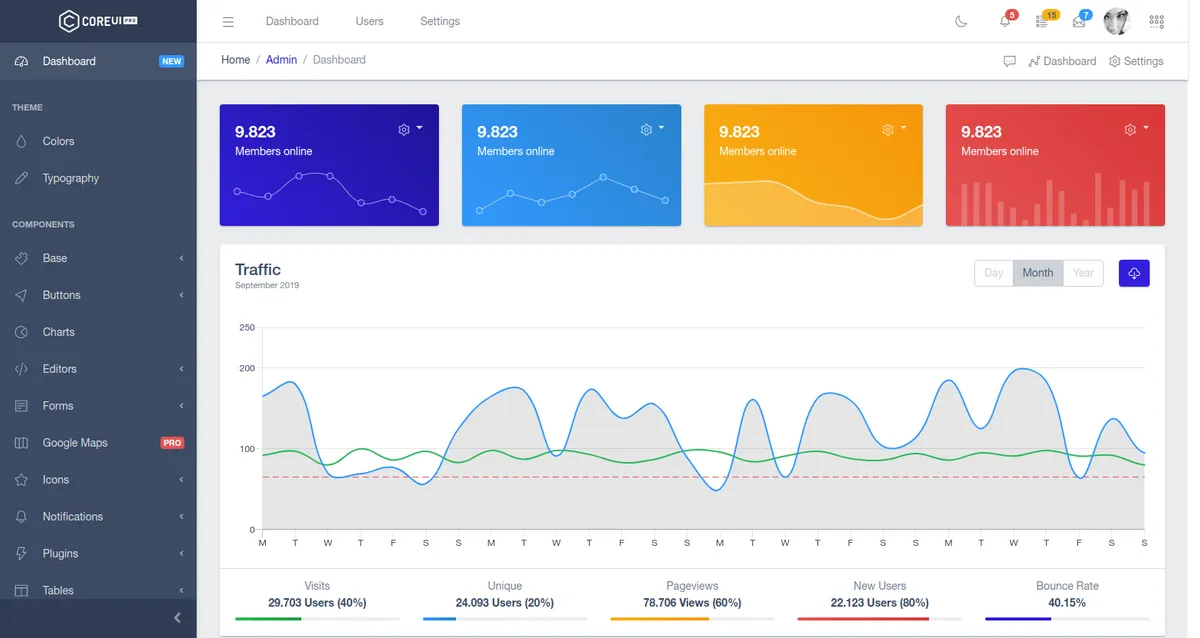
CoreUI.
CoreUI tiene un diseño moderno basado en Bootstrap. Tiene la particularidad de no utilizar JQuery, que es una dependencia de Bootstrap sino que utiliza su propia libreria en vanilla JavaScript. Ademas de esto cuenta con versiones en React.js, Vue.js, Angular 9 y Laravel. Por lo que es altamente probable que tengas que modificar muy poco para adaptarlo al stack que actualmente utilizas. Características:
- 100% responsive.
- Plugins para todos los gustos.
- Diseño moderno.
- La licencia free es algo restrictiva.
- En móvil, la performance se podría mejorar.

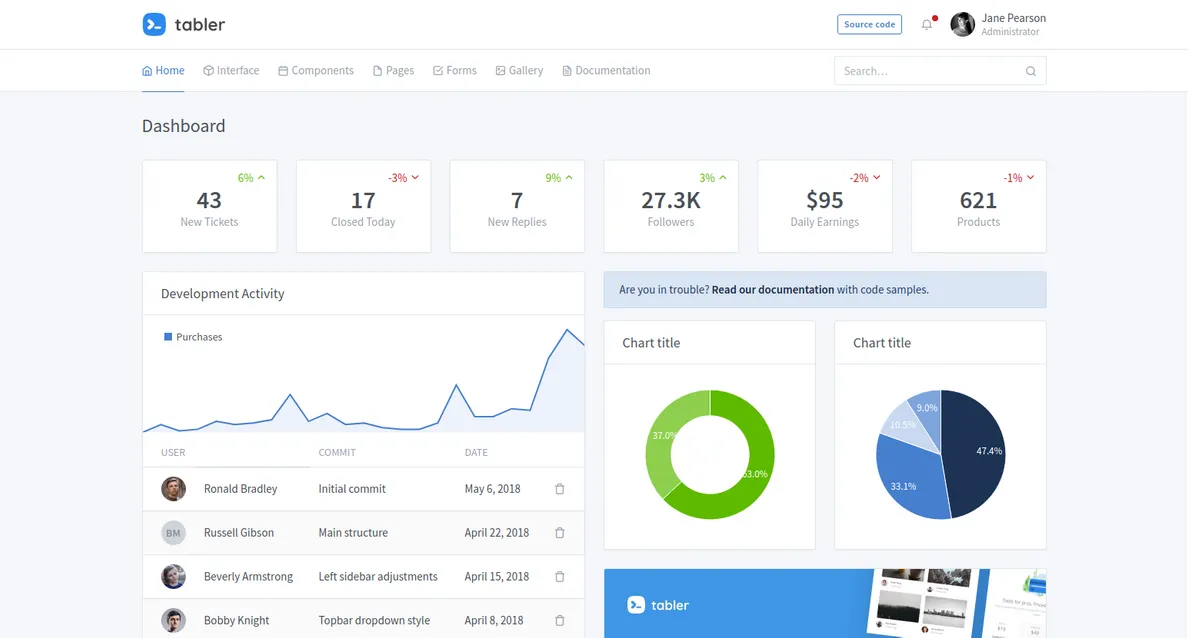
Tabler.
Por último, pero no por eso peor: Tabler. Si estás desarrollando el backend en Express.js entonces este proyecto te va a hacer la vida más fácil. También está basado en Bootstrap pero a diferencia de otros dashboards que distribuyen sus archivos HTML, Tabler lo hace en forma de liquid template (plantilla). Permitiendonos de esta manera utilizarlo en Express.js, Jekyll, Shopify entre otros de manera instantánea. Sus características:
- Hermoso diseño minimalista.
- Rápida complementación.
- Versión en React.js.
- Soporta todos los componentes de Bootstrap.
- No tiene tantos plugins.
- Tiene bastantes páginas pre-diseñadas.

¿Conocés otros proyectos open source similares?. Hacénoslo llegar en la caja de comentarios.