Y un día volvimos... recargados
Después de un tiempo de inactividad volvimos. Nuevo diseño y nueva tecnologia, pero con las mismas ganas de siempre.
Sin siquiera darnos cuenta, pasó casi un año desde nuestro último post. Es muy cierto los que dicen que cuando estamos ocupados no nos damos cuenta que el tiempo vuela. Y que mejor que inaugurar nuevamente esta sección que contarles que cambios han habido en el sitio. Antes que nada, comentarles que los artículos populares del anterior blog serán publicados y actualizados.
Adiós PHP, hola NodeJS.
Anteriormente logico.com.ar corría sobre October, un CMS desarrollado en PHP. Realmente es un buen proyecto open source, que tiene mucha de las cosas que en su momento buscábamos:
- CMS "llave en mano".
- Editor markdown.
- Sistema de publicación simple, en realidad casi nunca necesitamos las 10.000 cosas que tiene Wordpress.
- Una tienda con aplicaciones de la comunidad October, del cual instalamos el blog.
Al principio todo funcionaba perfecto, pero nuestros requerimientos fueron cambiando y nos encontramos que para realizar estos cambios teníamos que explorar por todo el code base de October y Laravel, que es el framework en el que se basa. Tarea fácil si uno tuviera el tiempo para hacerlo. Y entonces, casi sin quererlo, fuimos publicando cada vez menos. Es cuando decidimos matar el blog, creamos un onepage en HTML en formato AMP (sobre esto más adelante) y continuamos nuestras aventuras digítales.
Hace unos meses decidimos que era tiempo de volver. Pero ahora, por primera vez, con un CMS hecho en casa. Tenemos varios sitios administrables desarrollados en NodeJS, bajo el framework Express para ser más precisos, pero ninguno con blog. Así que, ¿que mejor que comenzar con una base que ya conocemos?. Un fork y algunas modificaciones más tarde por fin teníamos el sitio nuevo.
Minimalismo & performance.
Como mencionamos anteriormente, el onepage lo programamos en HTML y con formato AMP (Accelerated Mobile Pages). AMP es el HTML5 de toda la vida pero con algunas restricciones, librerías y cache de Google para mejorar la velocidad de navegación del sitio. Con el objetivo en mente de tener un sitio que fuese lo más rápido posible y manteniendo una buena estética nos volcamos a un diseño minimalista, que tenga justo lo necesario para tener una experiencia placentera tanto visualmente y también en rendimiento en dispositivos y redes de menor calidad.
Los cambios más importantes fueron:
- El frontend paso de utilizar el framework Bootstrap 4 a uno propio, con el que redujimos 10 veces (190KB a 19KB) el contenido de CSS y JS.
- Utilizamos el stack de fuentes de sistema, esas que se encuentran instaladas por defecto en el 99% de los dispositivos. Con esto mejoramos bastante los tiempos de renderizado (presentación en pantalla) del sitio.
- Implementación de HTTP/2 en el servidor web, lo que nos abrió las puertas a la transmisión binaría. Dicho en otras palabras: más velocidad de entrega.
- Convertimos el sitio a una PWA, y sobre este punto vamos a tratar en la próxima sección.
- Reemplazamos las imágenes por archivos en formato webp y los iconos en SVG. Con estos nuevos tipos de archivos pudimos comprimir casi el 50% del tamaño en general de las imágenes.
- Las imágenes se descargan a medida que el usuario va explorando la página (lazy load), haciendo que el contenido descargado sea justo lo que el usuario consume. Ni más, ni menos.
- Reemplazamos Disqus por Isso como sistema de comentarios. Acá matamos dos pájaros de un tiro: mejoramos el rendimiento y le dijimos adiós a las publicidades.
PWA o: como poner un turbocargador al sitio.
Con todas las mejoras que hicimos logramos un alto rendimiento y bajar el tamaño general de todo el sitio. Pero algo más faltaba... Navegación fuera de linea y posibilidad de ser instalable como app móvil. Pero ¿que es una PWA (Progressive Web App)?. Los muchachos de Google nos lo explican:
Las Progressive Web Apps son experiencias que combinan lo mejor de la Web y lo mejor de las apps. Están disponibles para los usuarios a partir de la primera visita en una pestaña del navegador y no requieren instalación. A medida que el usuario compila progresivamente una relación con la app con el paso del tiempo, se hace más y más poderosa. Se carga rápidamente, incluso con redes débiles, envía notificaciones push relevantes, tiene un ícono en la pantalla principal y se carga como experiencia de pantalla completa y de primer nivel.
Es decir que si te desconectas de internet (si, cortá el wifi ahora) y refrescas esta misma página vas a poder verla sin problemas. Y eso no es todo, todas las otras páginas que navegaste anteriormente también las vas a poder visitar. Con esto solucionamos el problema de conectividad en redes móviles 2G y 3G (aparte tu plan de datos nos lo va a agradecer).
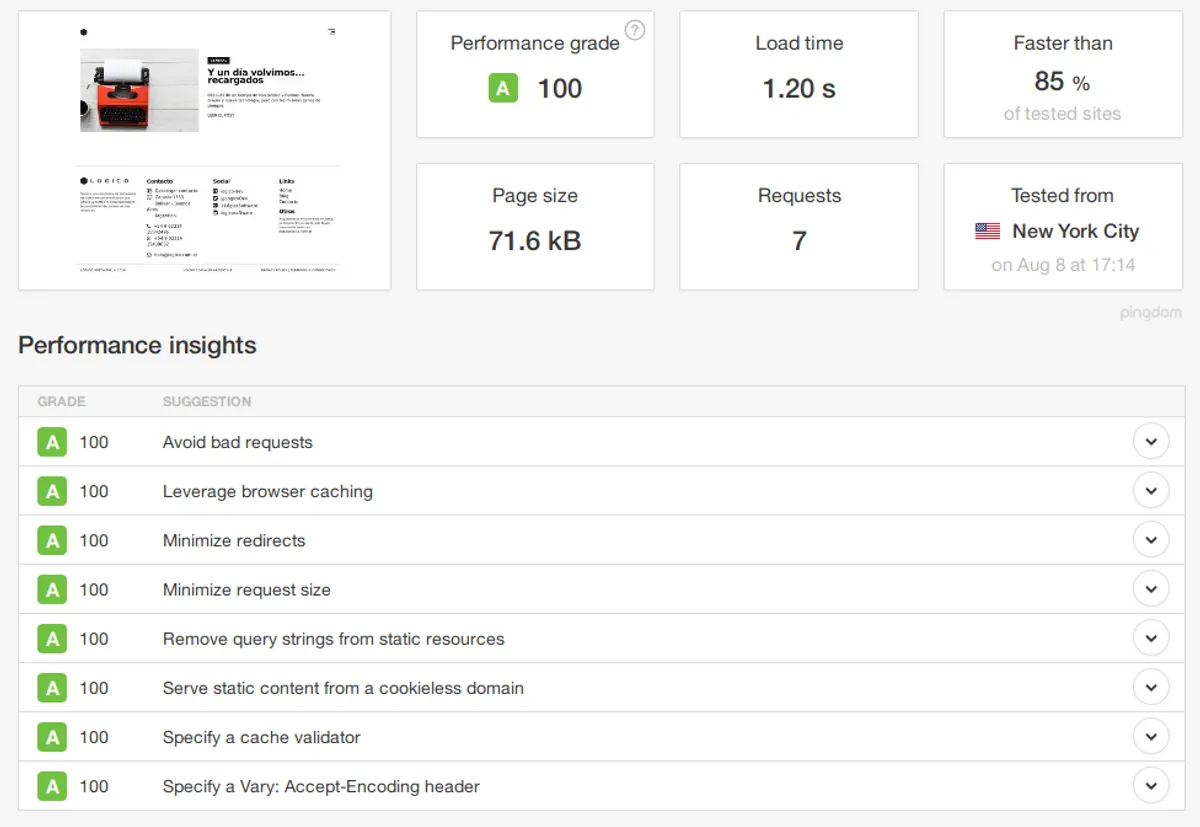
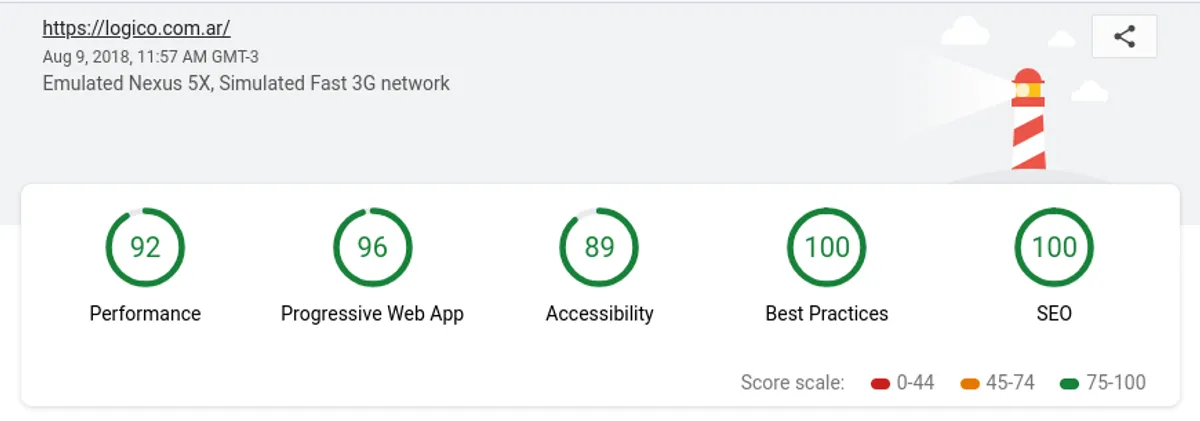
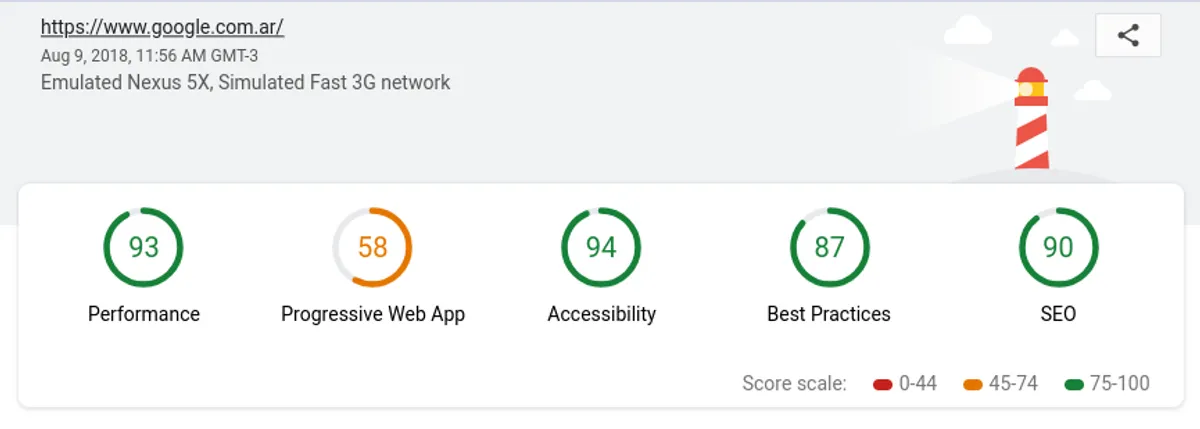
Las siguientes imágenes muestran las pruebas de rendimiento y logramos un score casi perfecto, sobrepasando a google.com.ar. No es un logro para nada fácil.


Prueba de google.com.ar

3... 2... 1... Ignición.
Si bien faltan un par de mejoras más, versión AMP incluida, como reza el dicho informático: "Shipped is better than perfect" (publicado es mejor que perfecto) estamos listos para el lanzamiento. Con todas estas mejoras y novedades esperamos que te sientas más a gusto que nunca leyendonos. ¡Nos vemos muy pronto!.