Cómo logramos un score de 100/100 en Google PageSpeed con Bolívar Black Days.
Fuimos los responsables del desarrollo y optimización del sitio web del primer "Bolívar Black Days", el evento organizado por la Cámara Comercial de Bolívar.

La Cámara Comercial de Bolívar a través de Phronesis consultora nos encargó el desarrollo del sitio web del primer Bolívar Black Days. Un evento que agrupa a distintos comercios locales con el objetivo de brindar a los comercios la oportunidad de mejorar sus ventas, liquidar stock y generar liquidez, y a su vez, los consumidores la posibilidad de acceder a descuentos exclusivos.
La idea era generar un landing page con un countdown hasta la fecha del evento y llevar un listado de comercios adheridos con sus respectivos logos, geolocalizados y links a sus respectivas redes sociales.
El camino al 100/100 de PageSpeed.
Como el evento es de alto impacto publicitario el sitio necesitaba ser lo más rápido posible. Nos centramos en 2 puntos bases
- Optimización de código.
- Cargar contenido a medida que el usuario lo necesita.
Cómo primera medida decidimos que utilizar un framework CSS como Bootstrap iba a causar que se incremente mucho la cantidad de datos a descargar para la visualización. Así que fuimos por el lado de la creación de un layout utilizando cajas flexibles (flexbox). A su vez, todo el CSS lo minificamos y pusimos en línea (insertamos) dentro del HTML para que no haya saltos de estilos. Para comparar: el CSS minificado de Bootstrap pesa ~20KB, mientras que todo el HTML+CSS pesa un sorprendente 9.4KB.
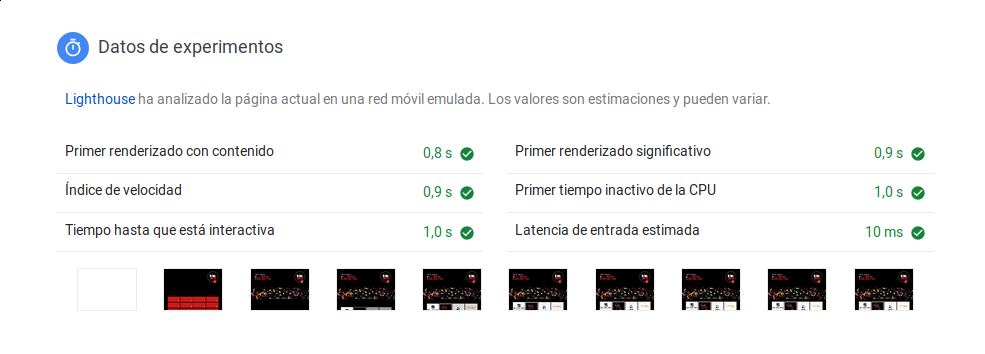
Esto nos dio el primer empujón en PageSpeed, con un primer renderizado de tan sólo 800 milisegundos y 1 segundo para tener interactividad.
Esta velocidad no sólo está dada por las optimizaciones que realizamos en el código, sino que el sitio está alojado en uno de nuestros servidores que utiliza HTTP/2 y Brotli para la entrega binaria sobre HTTPS. Si querés saber más sobre este tema, podés leer NGINX turbo con HTTP2 + ALPN + Brotli.

Optimización de entrega de imágenes.
El segundo punto critico era la presentación de los logos de los comercios, que eran alrededor de 100 logos. Acá utilizamos varias técnicas:
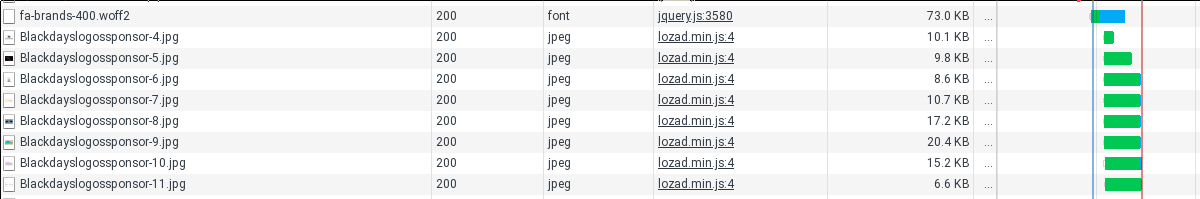
- Optimización de imágenes.
- Carga diferida (lazy loading) de imagenes.
- Service worker para cacheo.
Para el primer punto, optimizamos el tamaño y utilizando el formato mozjpeg, que nos permitió pasar de los 6MB (6000KiB) originales a... 900KiB, lo que nos da como resultado de imágenes 5 veces más livianas.
Lo siguiente era la entrega de esos logos, ¿que pasa si el usuario encontraba el negocio que buscaba en la primera fila?. ¿Para qué descargar los otros 99 logos?. Bajo esta premisa es que implementamos el lazy loading. El cliente sólo descarga las imágenes a medida que hace scroll por la página, descargando datos a medida que los necesita. La solución que implementamos fué el excelente lozad.js, un proyecto open source de alta performance escrito en vanilla JavaScript. Una de las razones para elegirlo es que tenemos experiencia con él, ya que lo utilizamos en este mismo sitio y sabemos que funciona perfecto.
Por último teniamos que aprovechar el hecho que si el usuario ya habia visitado la página y habia descargado recursos, la proxíma vez la experiencia tenia que ser instantanea. Y acá es donde el Service Worker entra en acción. Utilizamos una receta para cacheo de todos los recursos que hace que la carga sea instantanea en la segunda visita a la página.
Nuevamente, no podemos dejar afuera las optimizaciones de entrega de nuestro servidor de hosting. Gracias a que HTTP/2 es multiplexado, se pueden descargar en paralelo (al mismo tiempo) los recursos de las páginas.

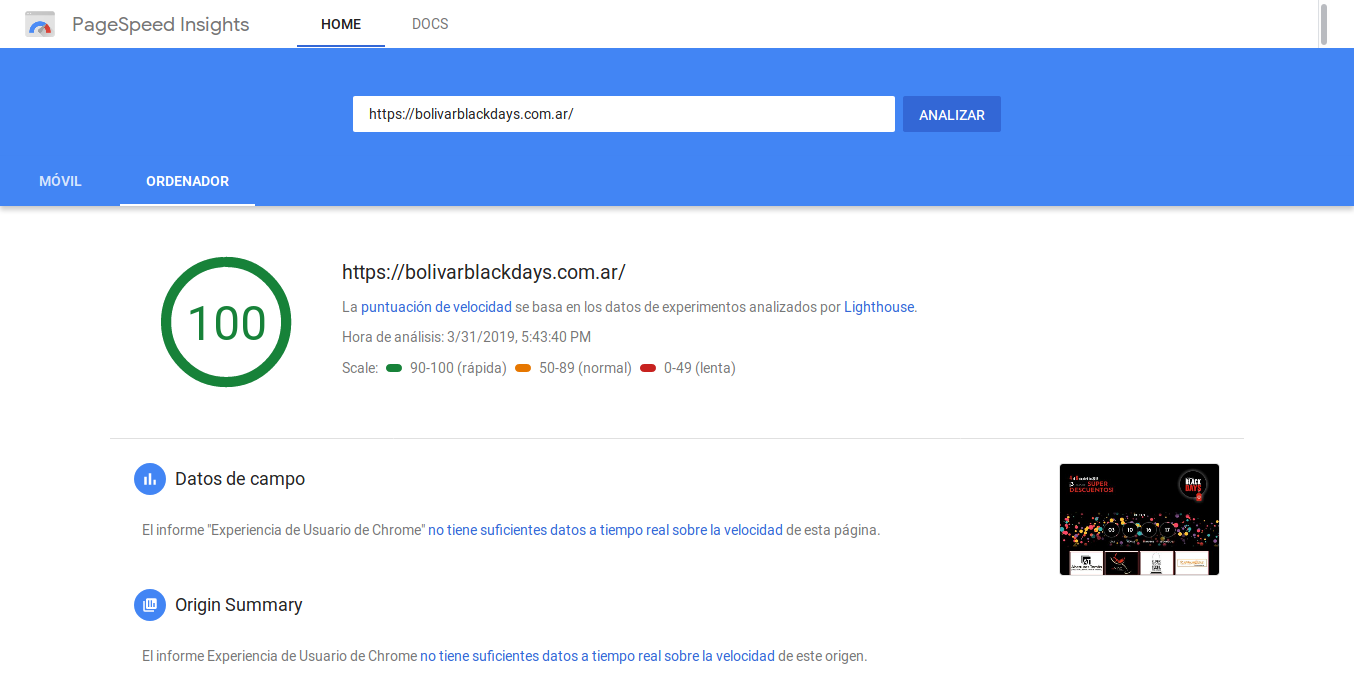
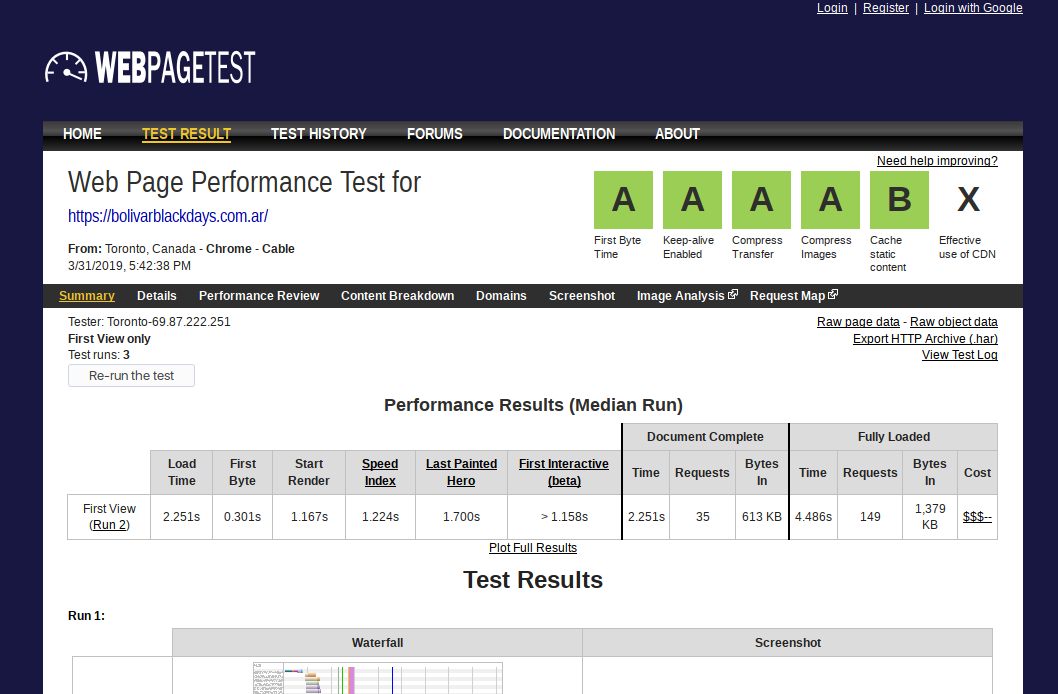
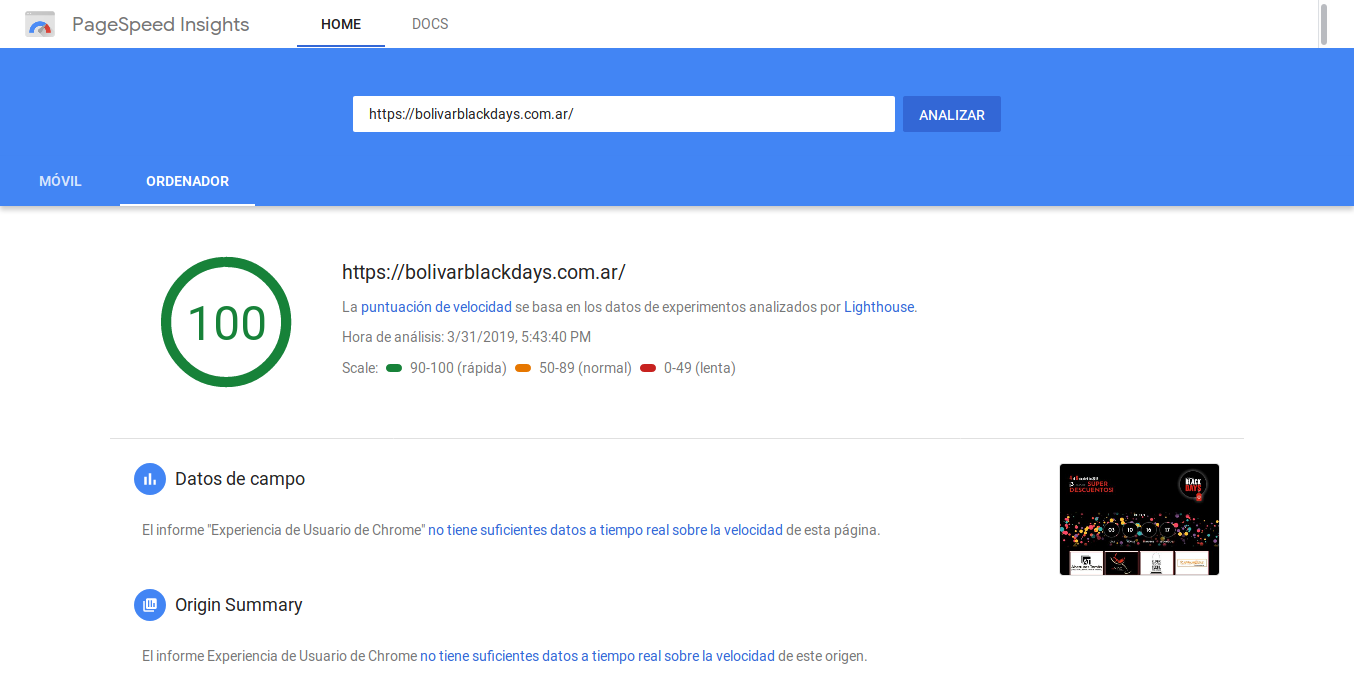
100/100.
Acá dejamos el resultado en PageSpeed Insights y WebPageTest