Automa: automation con estilo.
Soy de tener pocas extensiones en el navegador y Automa se ganó su lugar a puro estilo y utilidad.

Este artículo se publicó originalmente en mi blog personal
Situación: estás haciendo una tarea en un sitio de internet que hiciste ayer, anteayer y la semana pasada. Te genera incomodidad pero no la suficiente cómo automatizarla haciendo un script, mucho menos levantar un proyecto en Playwright o Cypress. Así que continuas perdiendo tiempo repitiendo la tarea.
Enter Automa.
Automa ofrece extensiones para Firefox y Chrome e hijos y su función es la de automatizar tareas del navegador. Desde tomar capturas de pantallas a rellenar formularios y scrapear información de cualquier sitio. Y todo de una manera visual minimalista y muy pulida simplemente uniendo componentes. Y con los cerca de 60 bloques que actualmente dispone se puede automatizar la mayoría de las tareas.

Ejemplo básico: adios notificaciones de GitHub.
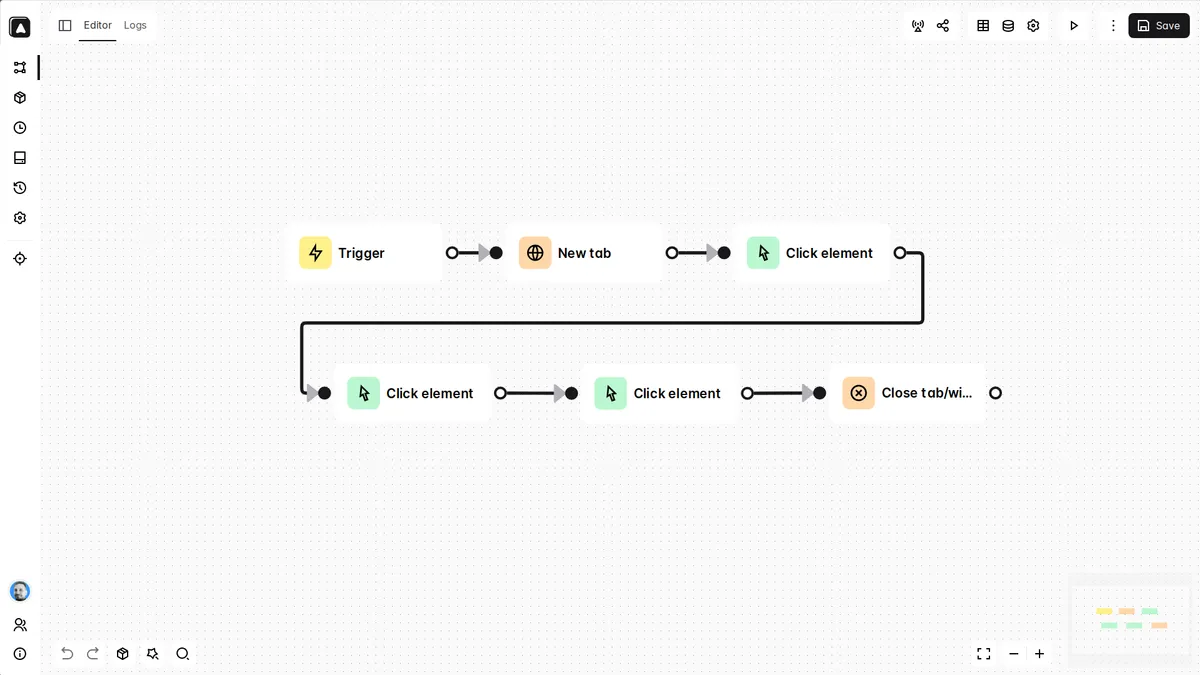
Mi primer tarea molesta que no quiero hacer más es limpiar las notificaciones de GitHub. Cuando uno está suscrito a muchos repos los mensajes se pueden acumular rápidamente y GitHub no tiene el mejor de los sistemas de organización en los casos que uno quisiera estar al tanto de la actividad del proyecto pero no hacer micromanagement. Entonces lo que normalmente hago es ver los mensajes de las PR y cuales se mergearon, si noto algo que me llame la atención veo el detalle. Bien, el problema es que cuando son muchas las notificaciones ocupan varias paginaciones. Entonces hay que marcar todas, click en Done, ir a la siguiente página y volver a hacer lo mismo... Automa al rescate

Con sólo conectar 3 clicks y la apertura / cerrado de una tab es suficiente para lograrlo y mejorar la experiencia en GitHub.
Scraping con Automa, un workflow más complejo.
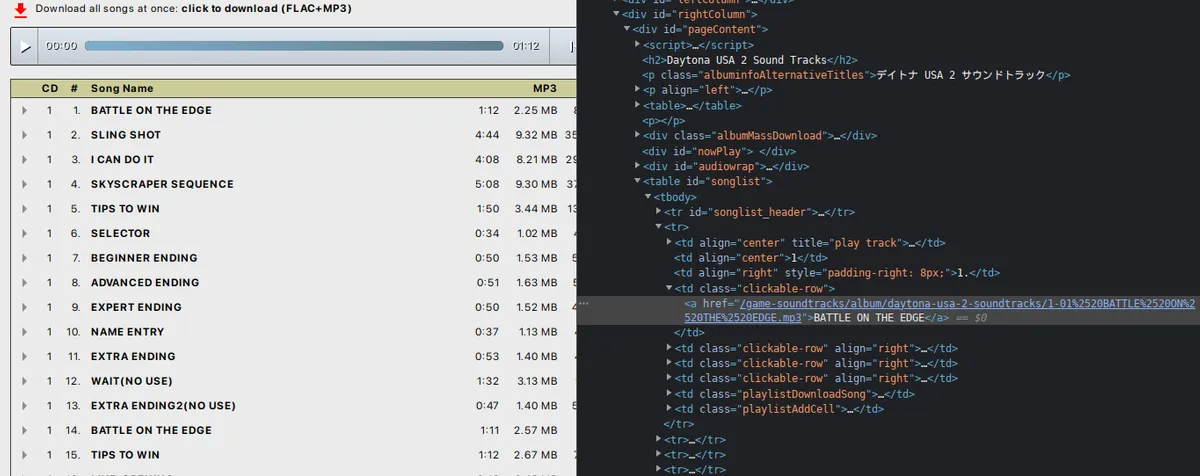
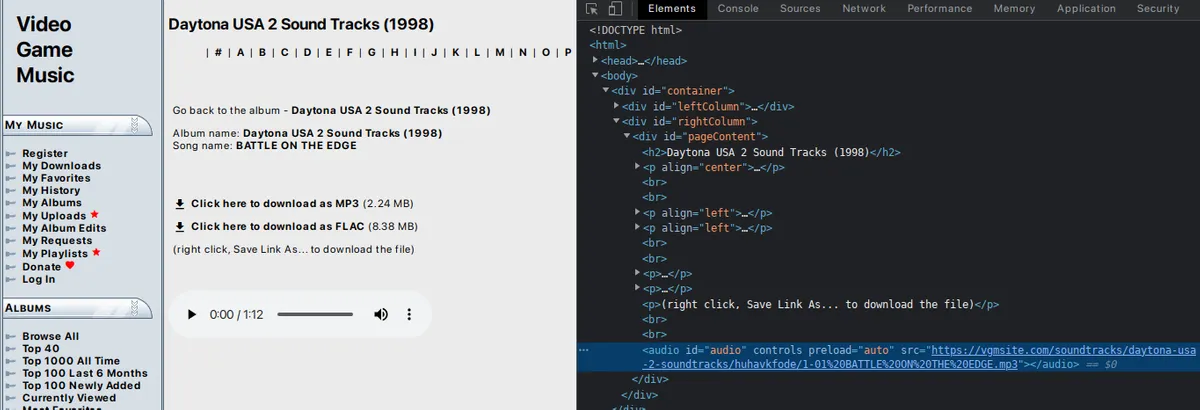
Me gusta escuchar soundtracks de videojuegos y el sitio khinsider.com tiene una colección interesante para bajar. Uno puede ver todas las canciones en el listado y haciendo click en cada una de las canciones va a la página donde está el link de descarga. La estructura del HTML es la siguiente:


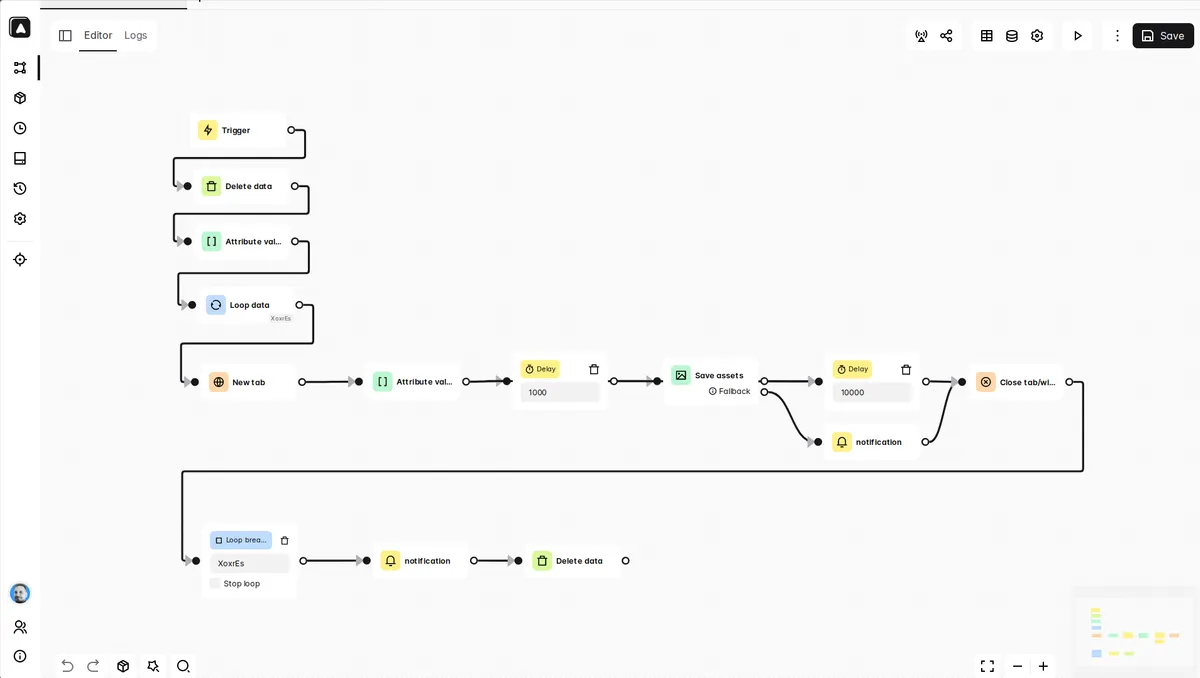
Ahora vamos a ver el workflow de Automa:

Lo poderoso de Automa es que uno puede utilizar tablas y variables para mover datos entre bloques, logrando así realizar casi cualquier tarea. La explicación del workflow es el siguiente:
- El trigger inicia el workflow
- Delete data elimina los datos que pueden haber quedado si el workflow falló.
- Acá comienza el proceso propiamente dicho. Lo que hago es extraer todos los
hrefde los elementos.playlistDownloadSong ay los almaceno en una tabla. Ya tengo toda la lista de links de canciones. - El bloque Loop data permite iterar la tabla y devuelve el row actual.
- Abro una nueva pestaña y le paso la URL que me devuelve el Loop.
- Extraigo la URL de la canción buscando por el ID
#audioy asigno el valor del atributosrca la variable$$songURL(así se setean las variables) - Espero por un segundo para evitar que no se haya cargado el sitio completamente.
- Comienzo la descarga con Save assets utilizando la variable seteada en el paso 6. Lo interesante que para acceder a la variable es con
{{variables.$$songURL}}en vez de directamente $$songURL cómo dice la documentación. - Si falla la descarga o bien puedo mostrar una notificación y continuo con el proceso o espero unos 10s para que no se solapen las descargas y me bloqueen el acceso al sitio.
- Cierro la pestaña actual.
- El bloque Loop break utiliza el ID del bloque Loop data
XorxEspara cerrar la iteración. Básicamente elGOTOde toda la vida. - Una vez finalizado mando una notificación para informar que terminó de descargar todo.
- Limpio la tabla por si hay que correr el workflow nuevamente.
¿Cuanto puedo haber tardado en hacer esto? Una vez que conoces cómo funcionan los bloques, no más de 5 minutos.
Veredicto.
Esta extensión así cómo está tiene algunos bugs pero en general funciona bastante bien. La documentación está bastante bien pero en el apartado de variables quedó desactualizada, estuve un buen rato para poder entender y acceder a las variables. El potencial de automatización que tiene es enorme ya que además de todo el control que dispone también tiene un bloque para realizar HTTP requests, por lo que no debería ser difícil integrarlo con PushBullet o IFTTT.