Insertar videos de YouTube sin perder performance.
Desarrollamos un módulo en JavaScript para que puedas insertar todos los videos de YouTube que quieras sin que eso afecte el rendimiento de tu web.

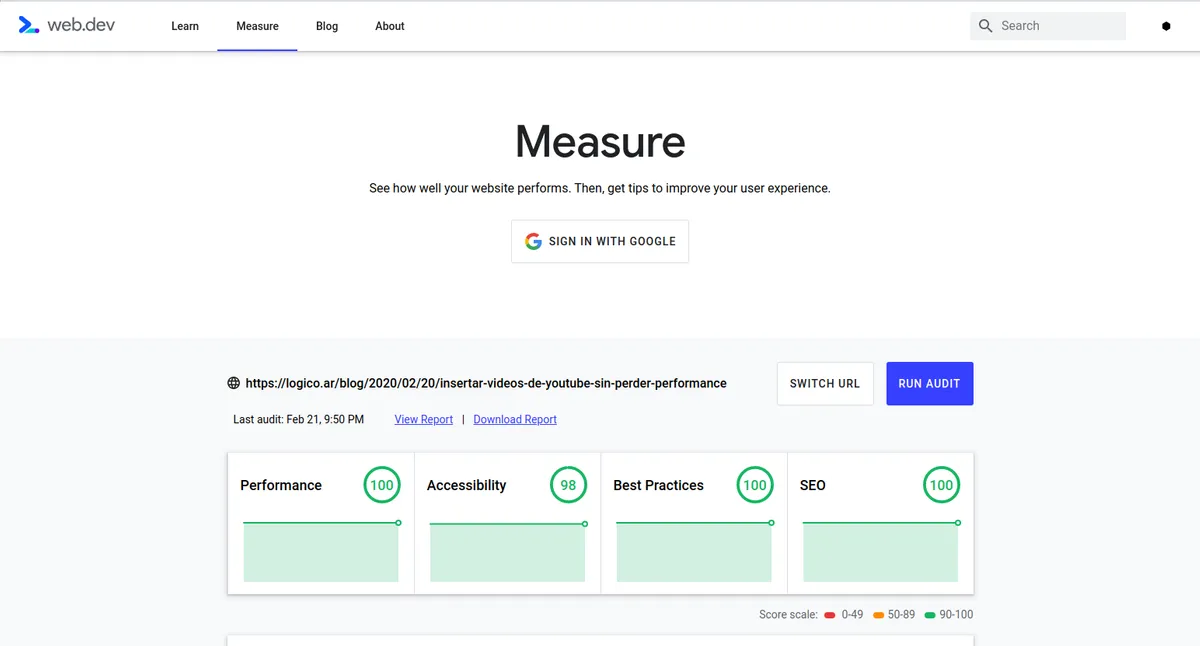
Imaginemos por un momento esta situación. Después de un mucho trabajo de optimización lograste un sitio con un score 100/100 en PageSpeed Insights (o cerca). Entonces tenés la idea de darle un toque de movimiento con videos. Y no hay nada más fácil y rápido que el código de inserción de YouTube™. ¿Qué puede malir sal?.
El iframe de YouTube es una carreta.
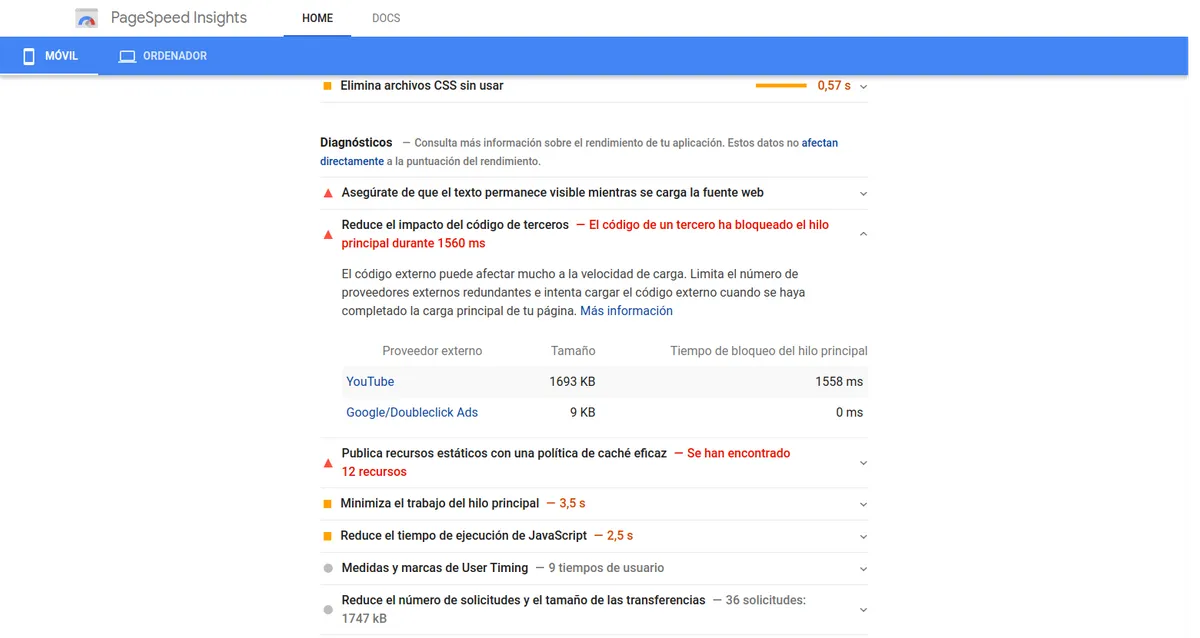
Si, en grande y negrita. El código de inserción de videos de YouTube es una carreta. Decile adiós al puntaje de 100 en las pruebas de velocidad. En promedio se descargan unos 600KB en JavaScript entre Youtube y Google Ads, bloqueando el renderizado de la página por cada iframe inertado. Locura total.
Con datos móviles y una conexión regular, son 5 segundos de sobrecarga por video. Casi que despedimos a nuestros visitantes antes de entrar. Pero Fear not my friends, encontramos una solución.

Lazy-load-embed: optimizando la carga.
Desarrollamos un módulo open source en JavaScript que te va a permitir agregar todos los videos que quieras sin sufrir el impacto de performance: lazy-load-embed. Sus caracteristicas:
- Sin dependencias.
- Es retro compatible. Utilizamos una etiqueta
<a>apuntando al video. Si el usuario no tiene JavaScript puede dirigirse al video y verlo ahí. - Lazy load el thumbnail.
- La calidad del thumbnail se determina según la velocidad de la red con la nueva API
Navigator.connection. - El iframe se carga solamente cuando el usuario solicita el video, por lo que si no lo interesa no va a gastar datos en vano.
- Bonus track: tanto el thumbnail cómo el video son responsive.
Instalación
Si usas rollup o webpack
$ npm install --save lazy-youtube-embed
Y después
import lazyYoutubeEmbed from 'lazy-youtube-embed'
Si no, directamente en el código HTML via CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/logico/lazy-youtube-embed/dist/lazy-youtube-embed.css" />
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/lazy-youtube-embed@1.0.0/dist/lazy-youtube-embed.js" defer></script>
Uso.
Simplemente con ponerle la clase "lazy-youtube-embed", en el src la URL de YouTube (el de compartir) y ya estaría. Del resto se encarga lazy-youtube-embed.
<a src="https://youtu.be/djV11Xbc914" class="lazy-youtube-embed">a-ha - Take On Me (Video Oficial)</a>
a-ha - Take On Me (Video Oficial)
80's & 90's UK Soundsystem with Ash
Summer Paradise
Funk'n Japanese
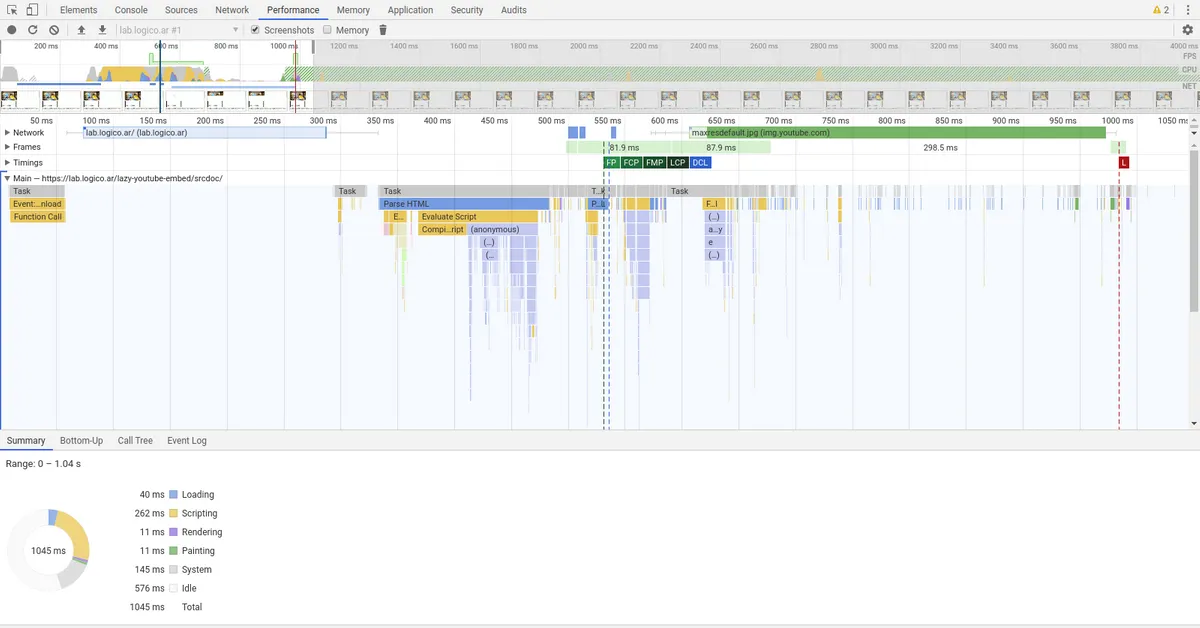
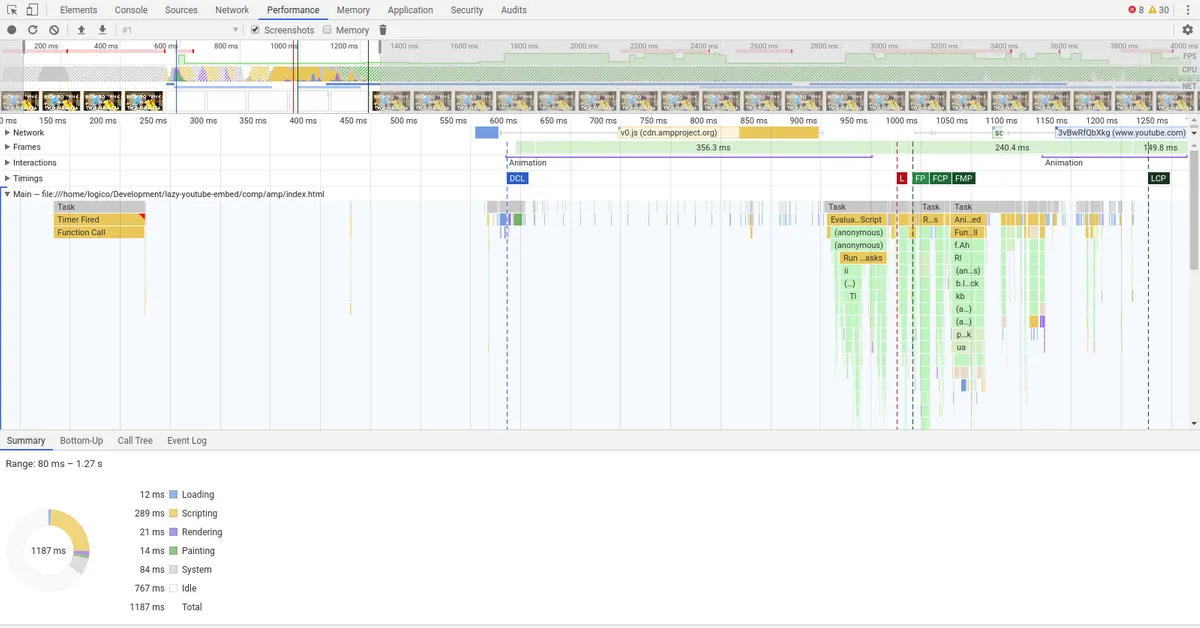
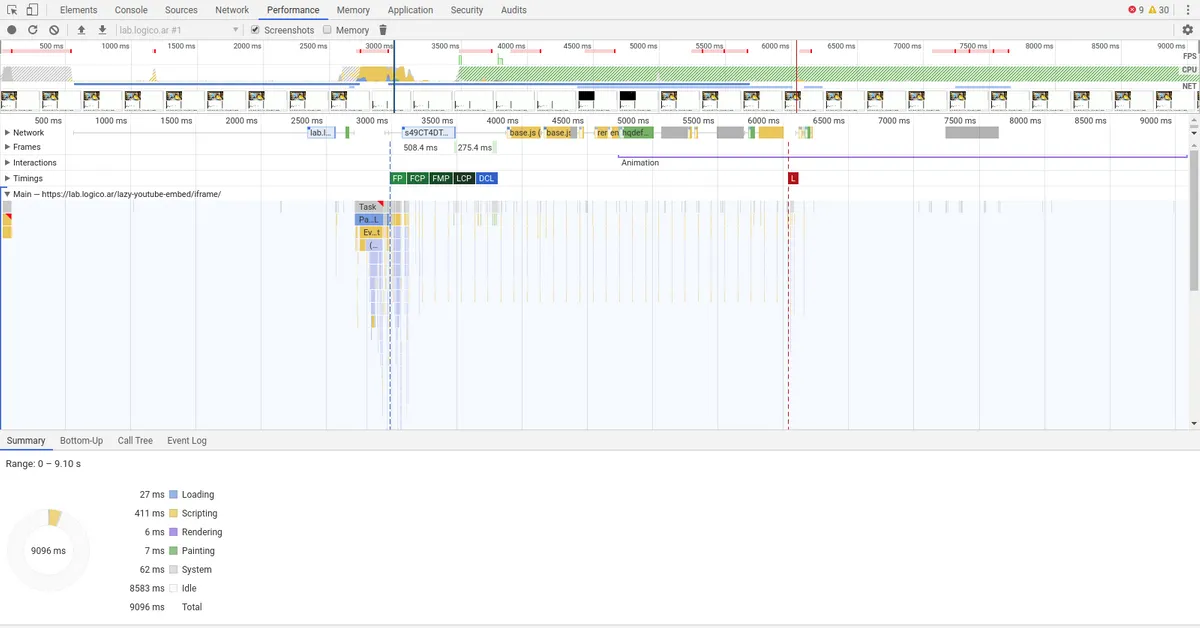
Comparaciones.
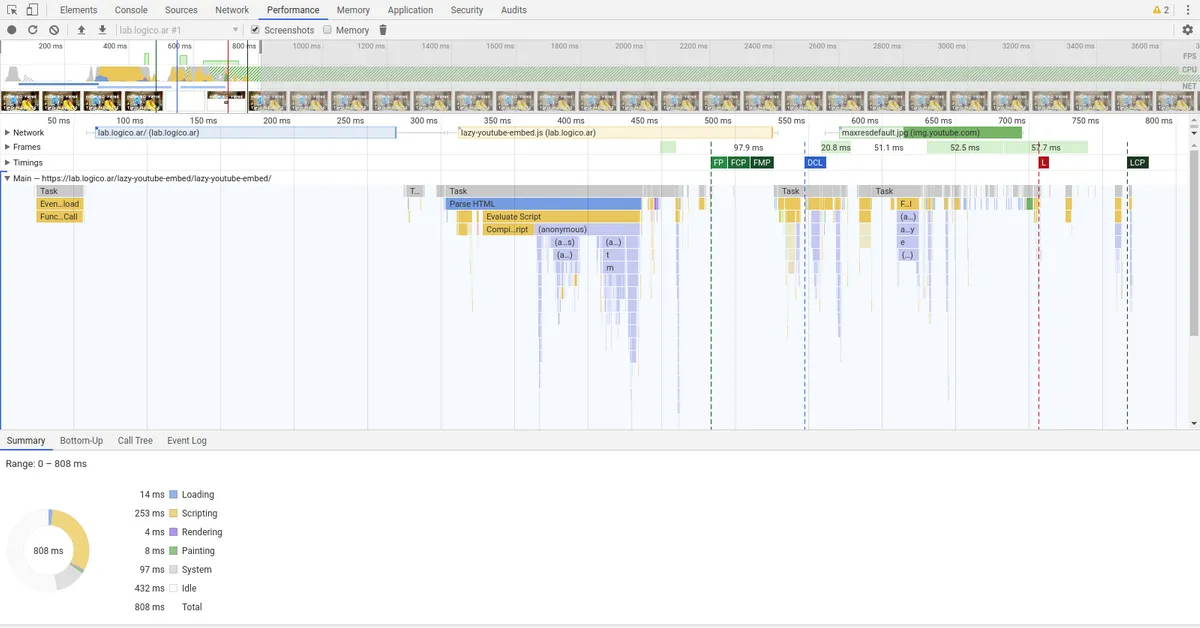
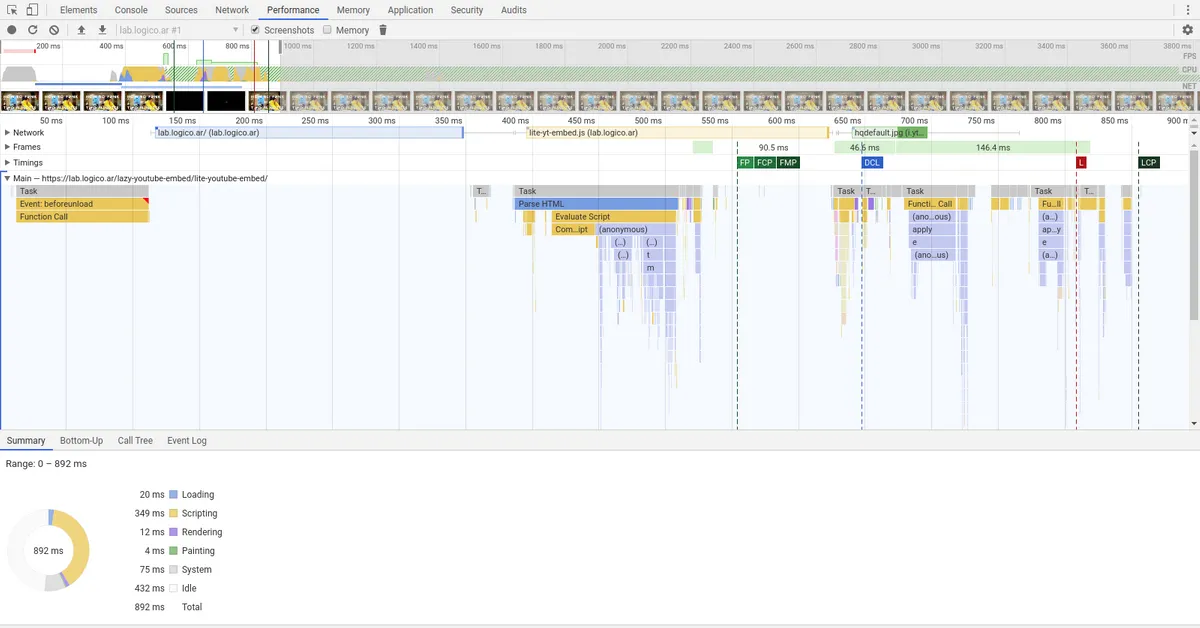
Dicen que las comparaciones son odiosas, pero en este caso, necesarias. Buscamos las implementaciones más populares y las probamos en igualdad de condiciones.
lazy-youtube-embed salió primera siendo un ~15% más rápida y pesando sólo 2.7KB.
1.- Lazy YouTube Embed.

2.- Lite YouTube Embed repo.

3.- Técnica de srcdoc css-tricks.

4.- Componente AMP <amp-youtube> amp-youtube.

5.- <iframe> original de YouTube.

TL;DR.
Si no querés perder puntos en Google al insertar videos en tu sitio, usá lazy-youtube-embed. El repositorio del proyecto se encuentra en GitHub. Ideas y mejoras son bienvenidas.
Aviso: Ningún punto de PageSpeed ha sido lastimado durante la redacción de este post.