Configurar VIm para desarrollo web con ReactJS.
Te vamos a enseñar a configurar VIm para tener la mejor experiencia al momento de programar con ReactJS.

Todo el mundo dice "Visual Studio Code esto, Visual Studio Code lo otro. Pero nadie dice vamos a programar en VIm esto o vamos a programar en VIm lo otro". Excepto nosotros. Primeramente tenemos que reconocer que Visual Studio Code es un excelente editor de código y funciona realmente bien para programar con React. Sin embargo, como amantes de VIm, estamos obligados a utilizar un emulador para acceder a algunas de las funciones de nuestro editor favorito. Funciona bien... pero no deja de ser un emulador.
Así que la otra opción es, con un poco de trabajo, integrar las funciones de Visual Studio Code en VIm mediante el uso de plugins y otras herramientas externas. En esta guía te vamos a ahorrar ese trabajo y te mostramos todos los pasos para lograrlo.
Las instrucciones para la instalación de plugins suponen que utilizás Pathogen como administrador de extensiones, por lo qué los comandos se deben ejecutar en ~/.vim/bundle a menos que se indique lo contrario. Si utilizás VIm8 u otro plugin manager, utilizá las instrucciones del mismo. Hecha la aclaración, comezamos.
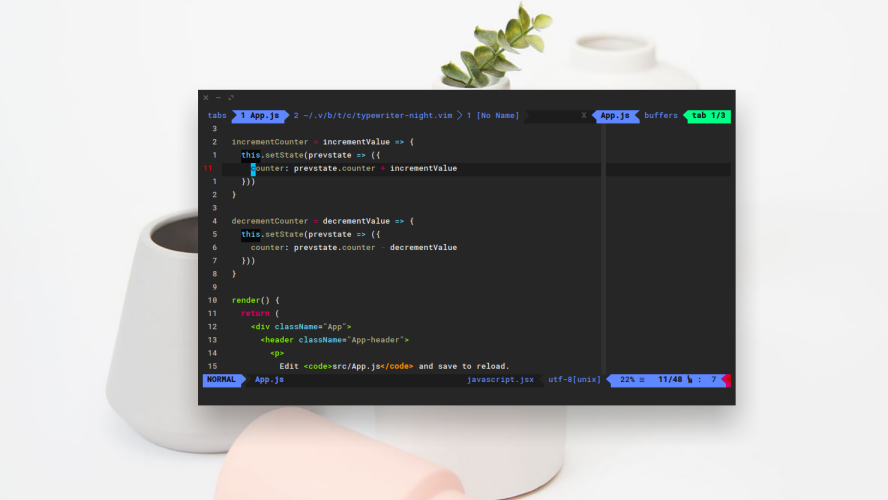
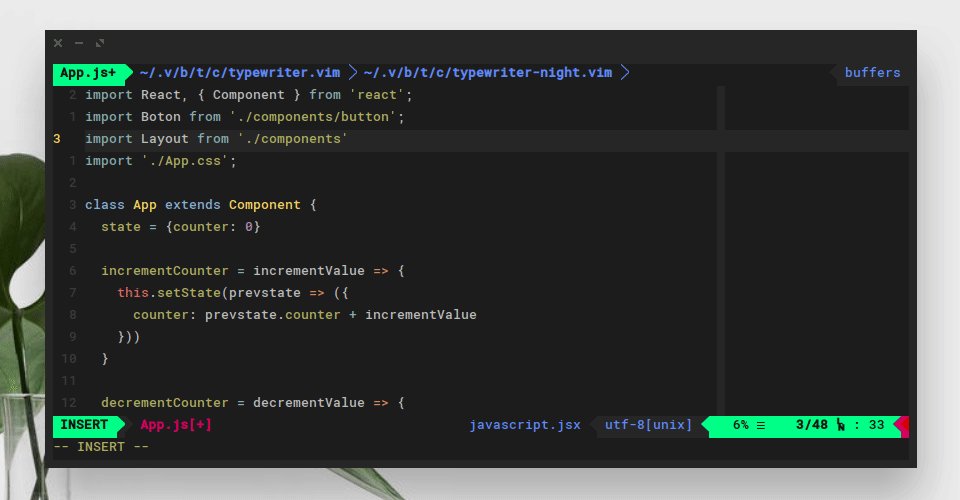
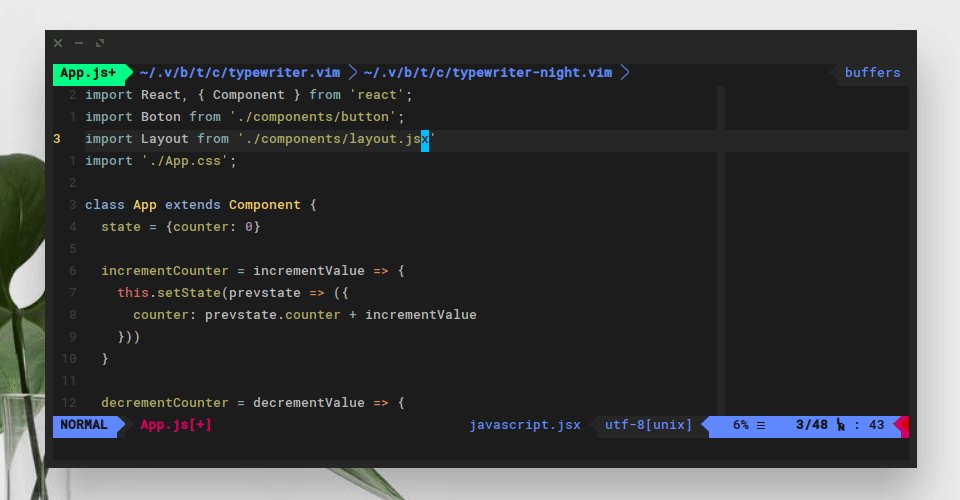
Resaltado de sintaxis (syntax highlight).
Primero lo primero. Para que VIm reconozca los tipos de archivos y aplique color y formato al código vas a necesitar estos plugins: vim-javascript, vim-jsx y vim-json.
git clone https://github.com/jelera/vim-javascript-syntax
git clone https://github.com/mxw/vim-jsx
git clone https://github.com/elzr/vim-json
Por último quedaría aplicar un tema de color, en este caso molokai.

Mejorar el desarrollo de JSX.
Si queres acelerar el desarrollo de HTML, CSS y/o JSX entonces Emmet es la herramienta. Con Emmet, si escribís .container y lo expandís, va a generar
<div(className="container"></div>
Cómo se puede apreciar ahorramos mucho (muchísimo) tiempo de tipeo. Y es sólo una pequeña muestra de todas las expansiones que podés realizar. Para aprender más visitá https://docs.emmet.io/. Retomando el hilo, instalá el plugin en VIm
https://github.com/mattn/emmet-vim
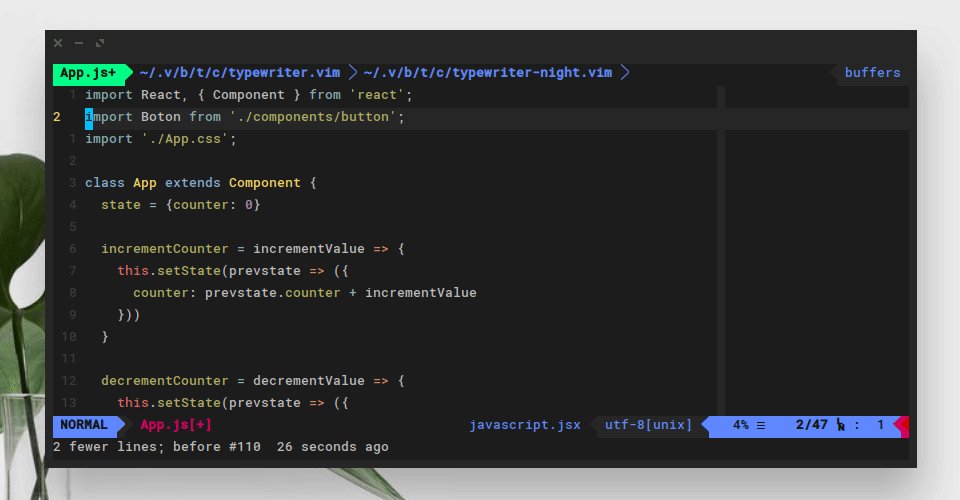
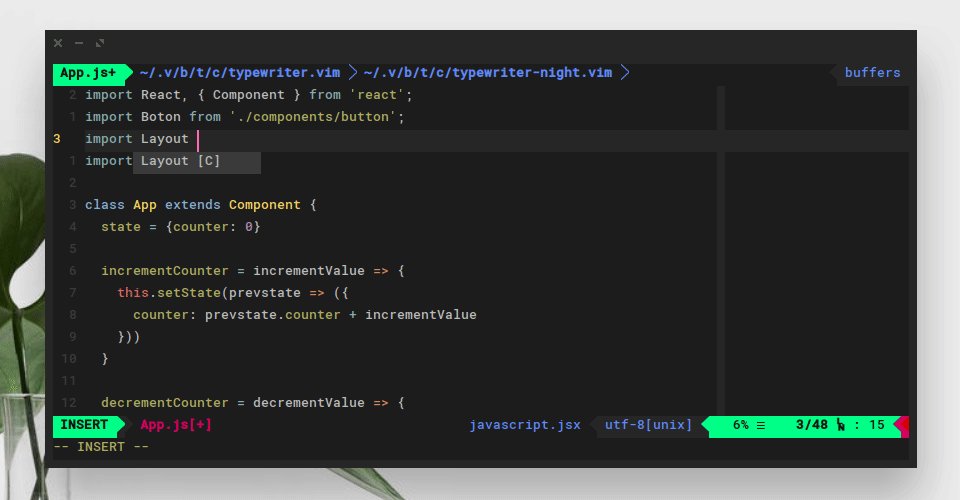
Autocompletado.
Y ya que hablamos sobre evitar tipear de más, llega el autocompletado. Para esto vas a necesitar instalar deoplete, un plugin para neovim y VIm8.
Deoplete necesita de VIm con soporte para Python3. Para saber si tu editor cumple con el requirimiento
:echo has("python3")
Si responde con 1, estamos bien. De lo contrario hay que recompilar con el flag correspondiente.
A continuación para instalar el plugin necesitas ejecutar lo siguiente
# Activar la interfaz de Python3
pip3 install --user pynvim
# Instalar el plugin y las dependencias
git clone https://github.com/Shougo/deoplete.nvim
git clone https://github.com/roxma/nvim-yarp
git clone https://github.com/roxma/vim-hug-neovim-rpc
#Editar .vimrc
let g:deoplete#enable_at_startup = 1

Soporte de autocompletado para JavaScript.
Para agregar las definiciones de JavaScript vas a necesitar instalar un par de plugins más. Y ellos son deoplete-ternjs y tern_for_vim
# Instalar plugins
git clone https://github.com/carlitux/deoplete-ternjs
git clone https://github.com/ternjs/tern_for_vim
# Instalar servidor tern
cd tern_for_vim
npm install
Sólo restaria crear el archivo de configuración ~/.tern-project con el siguiente contenido
{
"libs": [
"browser",
"ecmascript",
"jquery",
"react",
"underscore"
],
"plugins": {
"node": {},
"esmodules": {}
}
}
Análisis de código (linting).
Para cerrar esta guía vamos a configurar el chequeo de nuestro código para evitar bugs. Y el encargado de realizar esta tarea es A.L.E. (Asynchronous Lint Engine). A.L.E. en realidad es la interfaz entre el motor ESLint que es que detecta los fallos y VIm.
#Instalar ESLint con npm
npm install -g eslint babel-eslint eslint-plugin-react
# o con yarn
yarn add --dev eslint babel-eslint eslint-plugin-react
# Instalar plugin
git clone https://github.com/w0rp/ale.git
Luego es necesario inicializar ESLint para que reconozca correntamente los errores y tipos de archivos. En el directorio raiz del proyecto ejecutá
eslint --init
Una vez elegido las opciones pertinentes podemos continuar. ESLint tiene una gran variedad de opiciones de configuración, podés leer la documentación o utilizar nuestro seteo básico.
{
"env": {
"browser": true,
"commonjs": true,
"es6": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended"
],
"parser": "babel-eslint",
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaFeatures": {
"experimentalObjectRestSpread": true,
"jsx": true
},
"ecmaVersion": 2018,
"sourceType": "module"
},
"settings": {
"react": {
"pragma":"React",
"version": "15.0"
}
},
"plugins": [
"react"
],
"rules": {
}
}
Una vez terminado, ya podemos empezar a programar en JavaScript / ReactJS como verdaderos pros en VIm.
Bonus track: Desarrollo asistido por AI.
No te pierdas estos plugins para integrar inteligencia artificial a VIm: El futuro es ahora: desarrollo asistido por inteligencia artificial.